Topmap
UI / UX Case Study
for a Responsive Web App


 What is topmap
What is topmap
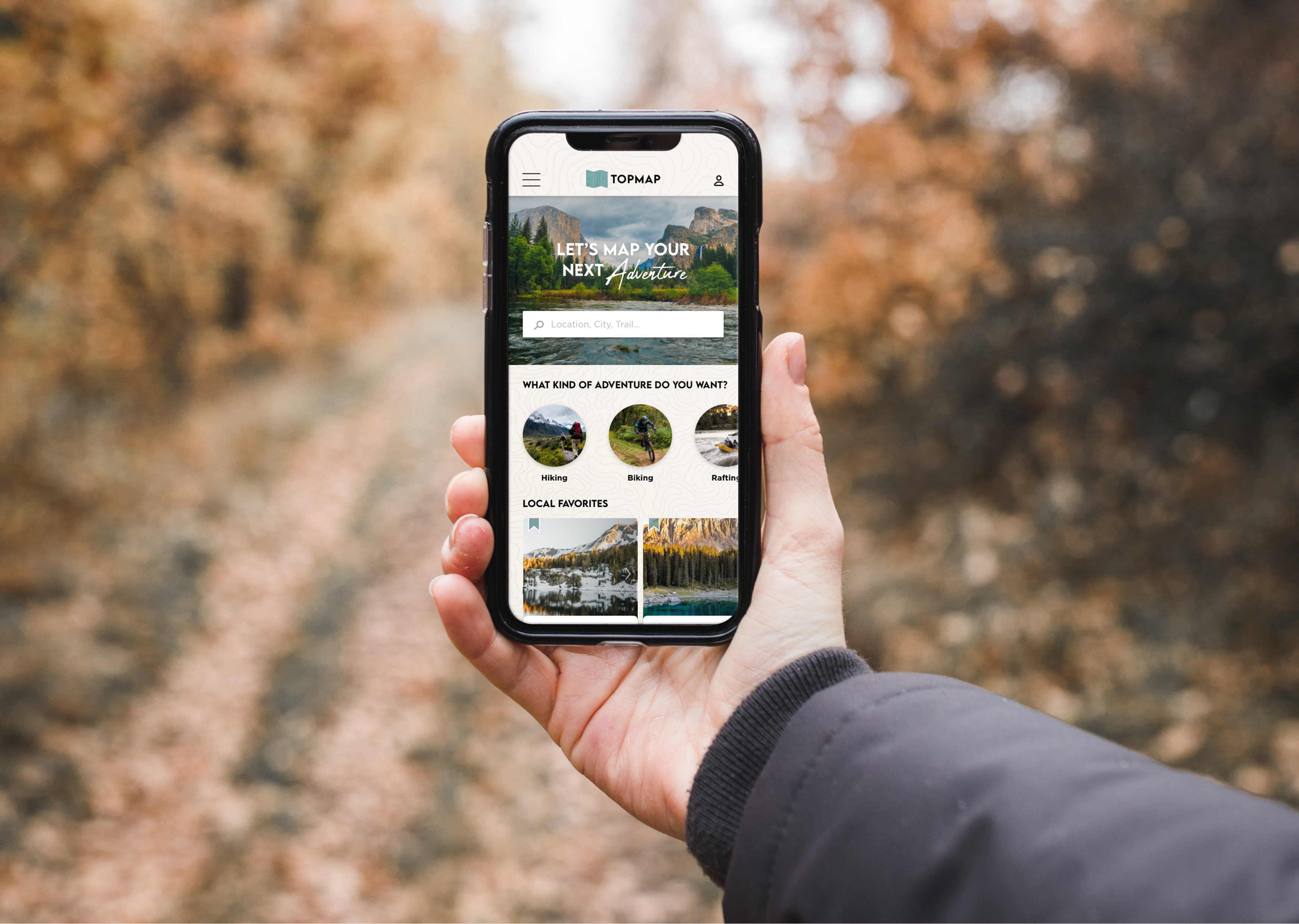
Ever wish you had a fully customized map for the outdoors that can be easily accessed on a mobile device? Then let’s discuss TOPMAP. In this project I wanted to bridge the gap between a paper topographic map and a mobile device. I predicted the users of TOPMAP would like to venture the outdoors knowing they have full access to a selection of curated trails and the ability to save them to an offline GPS located on their phone. The user can customize their search, save trails, share their experiences, and learn everything they may need to know to enhance their journey.


 Defining The User
Defining The User
User research
I knew before starting anything I really needed to understand the demographic of users we would be reaching with this app. I interviewed 5 people who like to get outdoors and asked them what it they would want in an app like this.
Patterns
- Need to know water source, elevation, and photos
- Hiking preferences: lush and less crowded people
- Real-time updates of trail conditions
- GPS tracker desired necessary
Frustrations
- A lot of overpopulated trails, would like to know general traffic each trail holds in each time of year
- Photos are low quality, poorly organized, and don’t do justice to displaying the attractive qualities the hike may have to offer
- Road conditions to trailhead are not always updated
- Varying conditions aren’t always up dated quick enough while you’re on the trail, so you may meet unexpected conditions that could have been better prepared for if you’re known
Goals
- GPS tracker that gives me updates and keeps track of elevation, water, and more (basically a realtime map)
- They would like descriptions and comments reviewed by climbers who have been ranked in skill level
user personas
Based off this research I organized their combined wants, needs, personalities into these 3 user personas which would help me make design decisions moving forward.
Elijah Ferral

Haley Brendowin

Johnathan Hewitt

Sitemap
Now that I have my user personas in place it was time to start building the user flow. The objective of this user flow was to have the user choose the hike that most appeals to them, read about it and save it in their GPS.


 Creating the Solution
Creating the Solution
Designing the wireframes
After I defined the user and what their objective was it was time to create a solution that would solve the user’s problem. It was time to start wire framing the product.
Moodboard
Before I started stylizing the app I first designed this mood board to help channel the over look and feel of the app. I felt this mood board was a great representation to what the user would want.

STYLE GUIDE
After mood boarding I created a style guide for design direction and consistency.
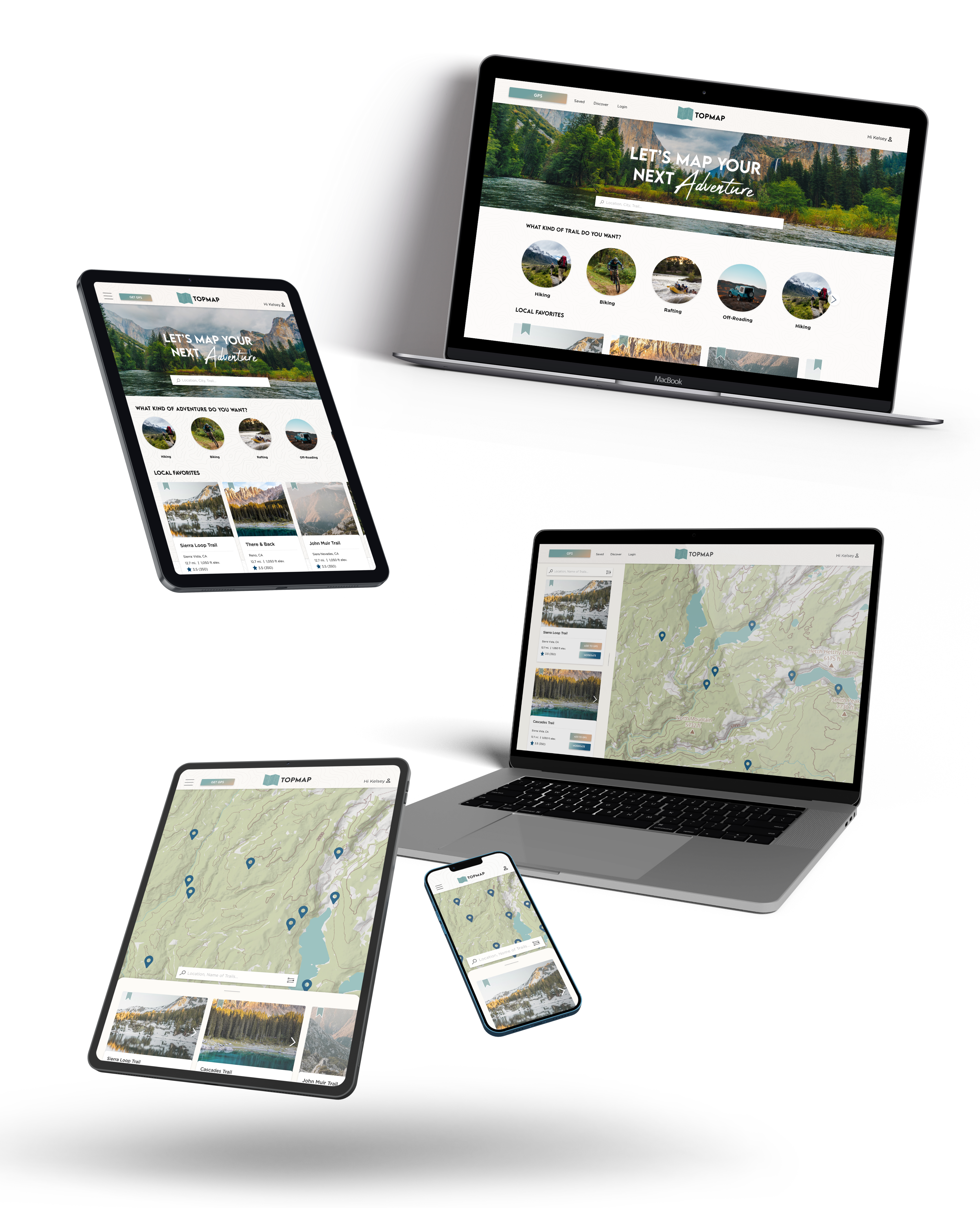
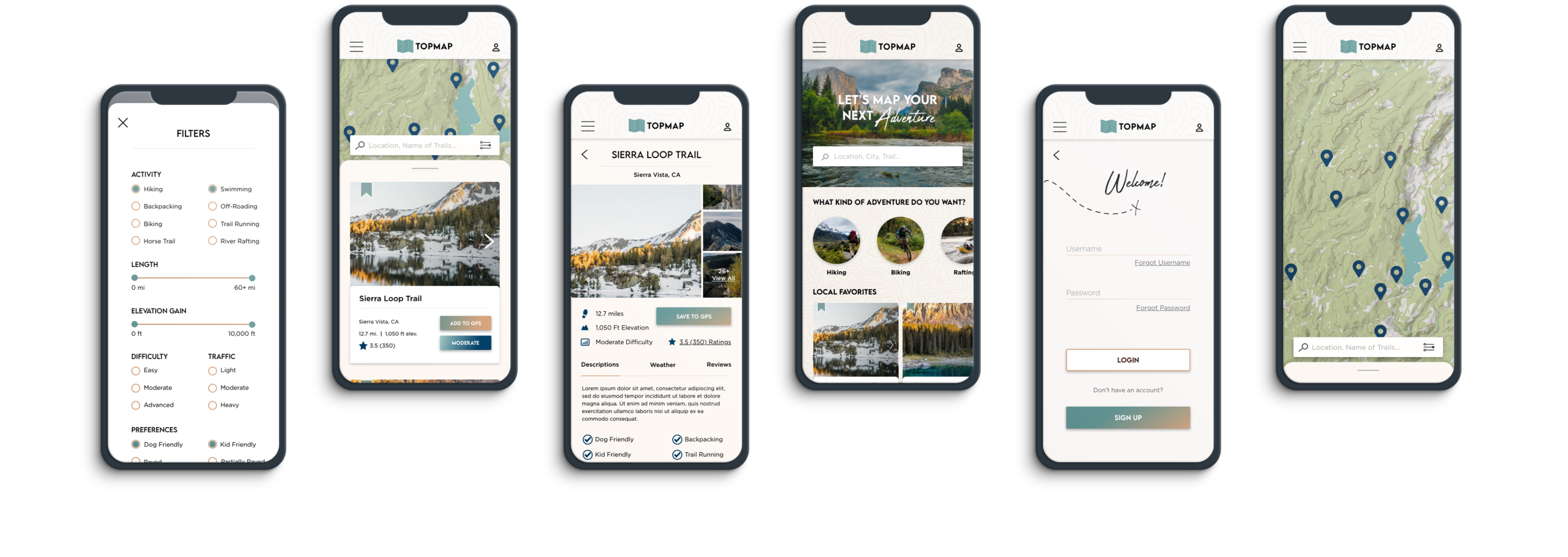
Final designs
Once I finished I then began to add all these elements into the final design in order to fully provide the user with their solution. Now they have an web based application that can find the trails they want, as well a GPS tracker to have with them outdoors. Leaving them to adventure when and however they want.